◀︎ BLOG
ペン、紙、コード:プログラミングをグラフィックデザインに取り入れる
IDEOの多くのコミュニケーション・デザイナーと同様に、私もグラフィックデザインのバックグラウンドを持っています。「グラフィックデザイン」と聞くと、いわゆるビジュアルを作る仕事が思い浮かぶかもしれません。新しいブランドの価値を視覚的に伝えるために、ロゴをスケッチしたり、カラーパレットを選んだりするデザイナーを想像する人もいるでしょう。あるいは書籍やプレゼン資料のレイアウトを作成し、書体をじっくり選び、画像やテキストを配置して、ダイナミックなページを作る仕事も思い浮かべる人もいるかもしれません。
実際私もこうしたいわゆるグラフィックデザインを日々の仕事として行ってますが、最近はそれ以外の活動にも時間を割くことが増えています。それは「プログラミング」です。
(Read the English version here)
私がプログラミングに興味を持ったのは、大学院でグラフィックデザインを学んだときでした。ある授業で「ジェネラティブデザイン」という、コードを使って視覚的なアウトプットを生み出すデザインの考え方を学んだのです。この考え方は、私が以前フォトジャーナリストとして働いていたときにカメラで行っていたこととすぐに共鳴しました。デジタルカメラでは、レンズを通して世界を観察し、シャッタースピード、絞り、フォーカス、構図を操作して、最終的な結果を作り出していました。そして、出来上がった写真を確認し、必要に応じて設定を変更し、また納得のいく写真が撮れるまで何度も撮り直します。プログラミングでも同じように、プログラムを走らせ、生み出されたビジュアル観察し、自分が望む結果になるまでコードを操作する、というプロセスを経験しました。
Processingを使って作った新聞。実際の新聞記事の文章を、記事自体のPRの影響力の大きさに応じてスクランブルするプログラムを書いた
大学院での自由な時間を利用して、私はプログラミングについて独学で学び、Processingのような視覚表現に適したプログラミング環境を使って、グラフィックデザインを作る実験を始めました。修士課程では、プログラミング、ジャーナリズム、グラフィックデザインの3つの分野の交点に重点を置きました。
卒業後、プログラミングの実験を続ける機会はほとんどありませんでした。IDEOで働くようになってからは、グラフィックデザインを試す時間が増えましたが、プログラミングとデザインに対する情熱を再発見したのは、育児休暇に入ったとき。育児休暇中、自分に使える時間はオムツ替えや授乳、お風呂といった子どもの世話の合間のわずかな時間。この貴重な時間をどのように過ごしたいか、子育ての経験が改めて考えるきっかけをくれました。コンピュータの前に座り、なまった頭でPythonで数行プログラムを書くことを通じて、コードを使ってグラフィックデザインをすることの素晴らしさを改めて実感したのです。
プログラミングは創造ツールの一つ
グラフィックデザイナーは、新しい技術を自分の仕事に取り入れる機会に飛びつくことが多いですが、私にとってプログラミングは、デザイナーが長年にわたって使ってきた他のたくさんのツールと何ら変わらないものでした。コンピュータが普及し始めた頃、デザイナーはスクリーン印刷機を補完するためにPhotoshopやIllustratorなどのツールを学びましたし、コピー機やリゾグラフは昔から実験的な視覚的な表現に使われてきました。
私自身、ビジュアルを作るための新しいテクニックを試すことを常に求めています。ポスターやブランディングのためのイメージを作るのに、3Dモデリングやレンダリングなどのツールを使うことが多いのですが、初めてプログラミングを学んだとき、従来のグラフィックデザインの成果物で使われるようなイメージを作る上での新たなツールになる可能性をすぐに感じたのです。
プログラムで動かすロボットアームの助けを借りて、デザインしたポスターのシリーズ
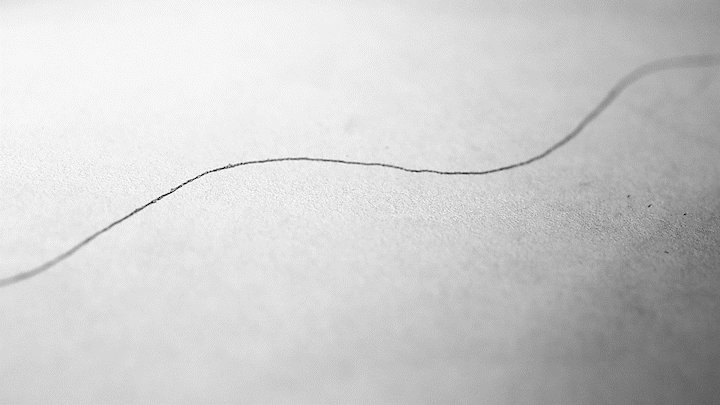
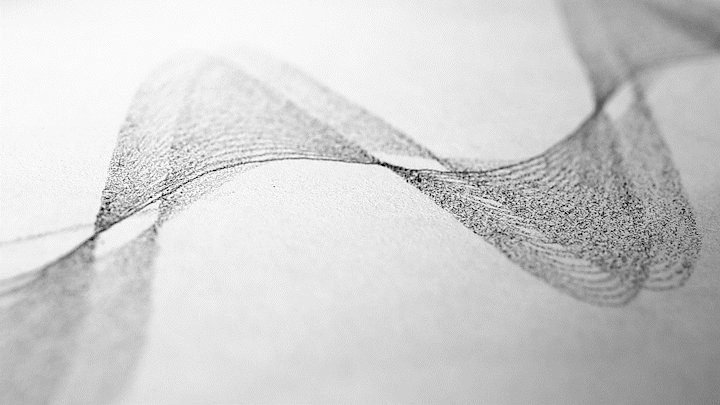
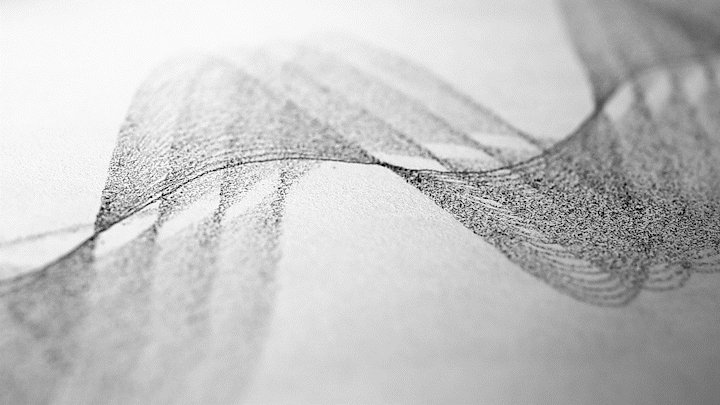
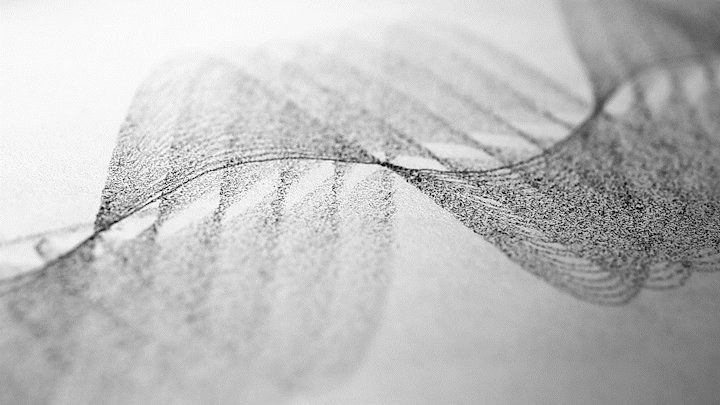
IDEOのパートナーであるマイケル・ヘンドリックスの音楽をテーマにしたイベントのために作ったポスターとブランディングも、従来のグラフィックデザインをサポートするようなプログラミングの活用のひとつです。ポスターのデザインでは、楽器のシンセサイザーに使われている波形のアイデアと、マイケルの著書Two Beats Ahead のテーマである「ありえない組み合わせでデザインのインスピレーションを得る」ということを参考にしました。「シンセサイザー風の波形と紙」という、ありそうでなかった組み合わせで、イベントのビジュアルを作ることにしたのです。

ポスターのデザインを描くためにプログラムしたロボットアーム
ポスターの背景は、Line-Usというロボットアームをプログラミングして、鉛筆で音楽の正弦波を紙に描き続けることで作成しました。その絵を撮影し、色を変えてから最終的なポスターのデザインに落とし込みました。
プログラミングで波形を描くことで、手描きでは難しい、繰り返される波の数学的な正確さと美しさを視覚化することができました。一方で鉛筆で描くことで、波そのものがラフな質感を持ち、音楽制作の有機的なプロセスも表現することができました。
クリエイティブパートナーとしてのプログラミング
プログラミングは、単なる創造のためのツールという枠を超え、驚きや喜びを通じて私たちにインスピレーションを与えてくれるような素晴らしいクリエイティブパートナーにもなり得ます。ChatGPTやDALL-EのようなAIベースのツールの台頭により、このようなクリエイティブな活動の中でこうした機械を試す人が増えています。実際私もIDEOのデザイナーが、行き詰っている問題についてAIチャットボットに質問しているのを見たことがあります。デザイナーはチャットボットに、"どうすればデジタルシステムをより人間らしい形に拡張できるだろうか?"などと質問できるのです。通常、AIの回答はそれだけでは素晴らしい解決策にはなりませんが、「文脈を考慮しましょう」といった回答は、デザイナーを新しいアイデアやプロトタイプに向けて刺激するのに十分な後押しになるかもしれません。
プログラミングも同じように、特に予期せぬ結果で私を鼓舞してくれることに気付きました。初期のプログラミングでは、あらかじめ定義された文法構造にランダムな単語を挿入することで、ソーシャルメディアへの投稿を自動生成するシンプルなアルゴリズムを書きました。このプログラムは、"24 Especially Terrible Wedding Animals Every Film Lover Needs("全てのシネフィルが必要な特段ひどい結婚式動物24選”)のようなランダムに生成されるフレーズで笑いと驚きをもたらしてくれました。
生成されたフレーズが思いがけず不条理なユーモアに満ちていたことから、このプロジェクトを「ソーシャルメディアの投稿」から、「風刺的なフェイクニュースの見出しの作成」へとシフトさせることにしました。ネットで得られる情報の質が時に怪しくなることへの批判として、投稿生成プログラムを活用し、フェイクニュースの見出しを無限に自動で書き出すようにしたのです。
CRT画面に表示されたAI News Networkのヘッドラインの例
このプロジェクトの最新版である「AI News Network」は、1時間ごとに実際のニュースの見出しを自動的にダウンロードし、見出しの単語を形容詞や名詞などの品詞に分類し、ランダムに新しいフェイクニュースの見出しとして組み立てます。ヴィンテージのブラウン管画面には、私が作成した偽のブランド名が表示され、無限に続くヘッドラインが表示されます。私が書いたプログラムは、プロジェクトの内容を自動的に生成するクリエイティブパートナーとしての役割を果たしてくれます。見出しの作成は、プログラムに任せているので、うっかり信じてしまいそうになるような、でもやっぱり荒唐無稽なコンテンツに、私自身驚くことがあります。「インドネシア、ボブ・ディランを非難」のような偽の見出しを見ると、ボブ・ディランがインドネシアを怒らせるようなことをしたのだろうかと思うし、「サル男、ジョー・バイデンからの支持を撤回」のような無意味な見出しにはただ苦笑してしまいます。
2つの世界の間で踊るプログラミング
実用性は低いですが、私がプログラミングに最も惹かれるのは、プログラミングが持つ感覚ゆえかもしれません。グラフィックデザインのようなクリエイティブな活動では、明確な正解はありません。どのグラフィックも、他よりも正しいと証明できるわけではありません。それでもある特定のグラフィック表現が正しいように感じることがあります。私たちはデザイナーとして、直感的に良い結果を得たと判断することができるのです。論理的に正解を示すことはできなくても、直感的に「これはいい!」と感じることがあります。スタンリー・キューブリック監督は、「物事の真実は、考えることではなく、感じることにある」と述べています。
しかし、プログラミングの場合、コードそのものについて自分がどう感じるかは関係ありません。プログラムには、ある結果を出すためのさまざまなアプローチがありますが、コードを一つでも間違えれば、エラーになり何もできなくなります。プログラミングの世界は残酷なまでに論理的で、精密さがなければ機能しません。しかし、その論理と直感のコントラストにこそ、私はスリルを感じるのです。ビジュアルを表現するためにコードを書くとき、私の脳は論理と感覚の2つの世界の間で踊ることができるのです。
ブラウン管の画面上で写真がデジタルで「現像」される様子を見ることができる
最近のプロジェクトでは、IDEO Tokyoのスタジオに、小型カメラでレトロなピクセル画像を撮影し、古いブラウン管スクリーンに表示する「フォトブース」のようなものをつくりました。このプロジェクトのプログラミングでは、論理と直感の世界を行き来することができました。画像データを格納する数学的な配列を作成してからプログラムを実行すると、カラフルなブロックから私の顔の写真がゆっくりと出来上がっていくのを見ることができました。コーディングはロジックですが、ビジュアルを見る瞬間は、純粋に直感的な疑問でいっぱいです。ピクセルが大きければレトロ感があるけれど、被写体は識別できるのか?画像の不思議さを楽しんでもらいつつも、飽きさせないような描画速度になっているか?色彩はクールか?何か違和感があれば、再びプログラムの世界に飛び込み、コードの行をいじり、バグを修正し、データ構造を入れ替える。そして、再びプログラムを走らせ、どう変わったかを確認するのです。「うん、これはいい感じ。でも、この1行を変えたらどうなるんだろう......」。このように、私の脳の論理的側面と直感的側面を常に行き来することは、刺激的で中毒性があります。片方が休んでいる間、もう片方は遊んでいるのです。
IDEOのあるプロジェクトで原始人に扮した筆者が、"フォトブース"でポーズをとる様子
あなたの意外な組み合わせ
プログラミングをツールとして、またパートナーとして使うことで、グラフィックデザインの新しいアプローチを発見し、驚きと興奮を得ることができます。皆さんも、プログラミングが好きというわけではないかもしれませんが、一見異なるコンセプトがどのように組み合わされ、新しい驚きをもたらしてくれるのか、ぜひ探索してみてください。新しいアプローチに出会ったとき、そのアプローチが自分の情熱を思い起こさせるかどうか、そしてその新しいアプローチと今の仕事を組み合わせる機会はあるか、探してみましょう。その中に意外な発見があるかもしれません。
Jim Buell
Communications Design Lead, Tokyo
IDEO Tokyoでコミュニケーション・デザイン・リードを務める。グラフィックデザインや印刷、3Dレンダリング、写真、ジャーナリズムのバックグラウンドを持ち、伝統的なグラフィックデザインの技術と現代技術の両方を用いて、新しいブランドやコンセプトに視覚的なわかりやすさと美しさを提供することを目指している。

